As far I as I heard, keeping the Secret key and sensitive info on client-side is not so safe. But according to official doc from Auth0 with React, it seems like it’s exposing Credentials on client-side. If I want to safely implement one, would I need a proxy server to log in on behalf of the client-side? May I ask what’s the Ideal way to implement with React + Node + Express (Like general process)?
I have found this similar article that utilizes PUG as Server-side rendering as client-side but I am using from different port, it’s giving me CORS errors  Any advice on how to properly implement this would be appreciated!
Any advice on how to properly implement this would be appreciated!
Hi @poream3387,
Welcome to the Auth0 Community!
Where are you seeing sensitive credentials exposed on the client?
Check out our Developer Hub, you can set up your own stack. Here is an example of React + Express.
Let me know if you have other questions.
1 Like
Hi, @dan.woda ! Thank you for welcoming! 
Where are you seeing sensitive credentials exposed on the client?
This part was not specifically mentioned from the doc but according to, this post from Stackoverflow and was concerned it might not be a good idea to have API key included on the frontend.
Also, thank you for the document but I think I have already implemented other parts but encountered a problem. Because of above issue(hiding key on Backend), I have also added .env with Secret key and all that in my backend. As this is my first time implementing Auth, is it normal when user press ‘login’ button, it fires request to my server like below?
React Client: localhost:3000
<Button onClick={() => axios.get("http://localhost:4041/loginuser")}/>
NodeJS + Express Server: localhost:4041
app.get("/loginuser", (req: Request, res: Response) => {
res.oidc.login({
authorizationParams: {
screen_hint: 'signup'
}
})
});
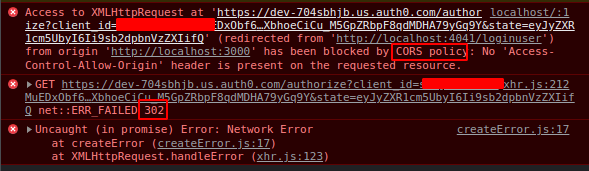
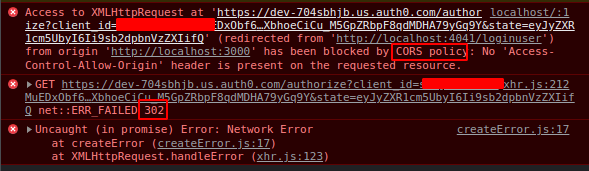
However, when this is triggered, I get this error from the client-side

Is this flow good to be implemented? Any advice on how to implement would be awesome. I looked through posts and it seems like Auth0 is not allowing 302 redirect to the client. And I am not so confident this is the way to implement one.
Oh and for the information, I have already added both localhost:3000 and localhost:4041 in the dashboard settings.
Any advice on this would be appreciated!
Thank you so much!
Auth0 doesn’t issue API keys at all, and yes, absolutely don’t store API keys or any secrets in your client-side apps!
We use OAuth2 flows that don’t require secrets in order to authenticate users from client-side applications. You don’t necessarily need to know how these flows work to use Auth0, but if you’re interested check out Authorization Code Flow with Proof Key for Code Exchange (PKCE). This flow allows you to authenticate users in a single page app without having to store a secret.
If you use our React SDK, most of the heavy lifting is done for you, and all you have to do is plug in some client info.
Is your goal a SPA + API architecture?
Thank you for the reply!
Since I am a novice, just to recap, does this mean CLIENT_ID and SESSION_SECRET issued from Auth0 can be exposed to the public without any security concern?
And yes the goal is to build SPA + API architecture 
In this case, is it more plausible to have Auth0 on the Backend side?
When having on SPA, I am also worried the state of login can be changed by accessing chrome dev tool.
Client ID is not a secret. You can share this value in your client application.
You’ll notice we do not pass a client secret (I’m assuming this is what you mean by SESSION_SECRET) when we create a Single Page React App.

This is why we use Signed JWT Tokens, these tokens cannot be tampered with without invalidating the signature. This allows the resource server (API) to be confident that the request from the client is legitimate, and the user’s permissions are accurate.
There are a few ways to get information in your backend API.
First, you can send data inside of the token. Access tokens have a bit of user information in them by default, and you can add Custom Claims if you want to keep everything in the token.
You can also exchange an Access Token for the user’s profile via the userinfo endpoint.
Finally, you could send this info in a request from your front end, with an access token in the header to prove the request is legitimate.
Typically, the front end will send the access token with a request for a user’s data, and the backend will use the user’s ID (stored in the token as the sub claim) to retrieve the data from a database, and will respond with the requested data or deny the request.
![]() Any advice on how to properly implement this would be appreciated!
Any advice on how to properly implement this would be appreciated!